Personnalisation de panikweb
Toute l’apparence et le contenu de panikweb peut être adapté, de manière basique cela peut se passer en posant des nouveaux gabarits et fichiers statiques, de manière plus avancée cela se fait avec la création d’une "application" Django dédiée.
Gabarits et fichiers statiques
Dans /etc/panikweb/settings.d/local.py, quelque chose comme :
TEMPLATES[0]['DIRS'] = ['/chemin/vers/templates/']
STATICFILES_DIRS = ['/chemin/vers/static/']
Application Django dédiée
Cette approche permet notamment d’embarquer des paramètres, d’ajouter des "vues" supplémentaires, elle permet aussi de distribuer ces adaptations de manière standard, sous la forme de module Python.
La structure de base de l’application sera la suivante :
COPYING
MANIFEST.in
panikweb_maradio/
panikweb_maradio/__init__.py
panikweb_maradio/maradio_settings.py
panikweb_maradio/static/...
panikweb_maradio/templates/...
setup.py
Dans le fichier maradio_settings.py, on trouvera notamment,
# déclaration de notre application dédiée
INSTALLED_APPS = ['panikweb_maradio'] + list(INSTALLED_APPS)
Structure des pages et gabarits
À chaque type de page est associé un gabarit et classiquement un gabarit de base existe pour fournir le modèle général du site.
base.html : gabarit général, pour la navigation sans coupure de stream. Toutt le contenu doit être englobé sans une section avec All comme identifiant. Il doit contenir une section avec Commons comme identifiant, qui contiendra la lecture audio, restera fixe, et une section avec Changing comme identifiant, qui contiendra le contenu principal du site, variant de page en page. Il est également possible d’avoir une section avec metaNav comme identifiant, pour une navigation en-dehors de la zone "Changing".
<!DOCTYPE html>
<html>
<head>...</head>
<body>
<div id="All">
<div id="metaNav">...</div>
<div id="Commons">
...
</div>
<div id="Changing">
...
</div>
</div>
</body>
</html>
Les différentes pages du site s’appuient sur ce gabarit général, elles sont détaillées ci-dessous.
Gabarit de la page d’accueil
Le fichier home.html est le gabarit pour la page d’accueil. Ses principales variables sont emissions qui reprend les émissions récemment ajoutées, newsitems qui reprend les actualités récemment ajoutées et soundfiles qui reprend les podcasts (pareil, récemment ajoutés).
En chargeant le module paniktags, les balises {% weeknav %} et {% weekview %} sont disponibles pour insérer une vue hebdomadaire du programme,
{% load paniktags %}
[…]
<h2>Cette semaine à l’antenne</h2>
{% weeknav %}
{% weekview %}
Ces deux balises chargent respectivement les gabarits includes/week-nav.html et includes/week.html.
Gabarit de la page d’une émission
Le fichier emissions/emission_detail.html est le gabarit pour la page d’une émission.
La variable principale de cette page est emission, elle donne accès à toutes les informations, emission.title sera le titre, emission.subtitle le sous-titre, emission.text la description, etc.
L’image associée à l’émission est pointée par emission.image.url, il est cependant souvent utile de ne pas utiliser directement cette variable mais de passer par un redimensionnement et/ou recadrage automatique. Cela peut se faire via le module sorl.thumbnail installé par défaut. Il faut d’abord l’activer {% load thumbnail %} en haut de gabarit, ensuite dans le corps de la page il y a possibilité de l’utiliser par exemple ainsi :
{% if emission.image %}
{% thumbnail emission.image "60x60" crop="50% 25%" as im %}
<img alt="" height="60" width="60" src="{{im.url}}"/>
{% endthumbnail %}
{% endif %}
Pour accéder aux épisodes associés à l’émission, trois variables existent, episodes pour la liste des épisodes déjà passés, futurEpisodes pour les épisodes à venir, et all_episodes pour l’ensemble des épisodes. Par exemple pour afficher des liens vers les trois derniers épisodes :
{% if episodes.exists %}
<h3>Épisodes récents</h3>
<ul>
{% for episode in episodes|slice:":3" %}
<li><a href="{% url 'episode-view' emission_slug=episode.emission.slug slug=episode.slug %}">
{{ episode.title }}</a></li>
{% endfor %}
</ul>
Pour afficher les horaires de l’émission, cela passe par schedules, ex :
{% for schedule in schedules %}
<li>
{{ schedule.datetime|date:"l G:i" }}
{% if schedule.weeks_string %} ({{ schedule.weeks_string }}) {% endif %}
{% if schedule.rerun %} (rediff) {% endif %}
</li>
{% endfor %}
Gabarit de la page d’un épisode
Le fichier emissions/episode_detail.html est le gabarit pour la page d’un épisode.
La variable principale de cette page est episode, le titre étant episode.title, le sous-titre episode.subtitle, le texte dans episode.text et l’émission associée étant episode.emission (et donc episode.emission.title pour le titre de celle-ci, etc.).
Les horaires de diffusion de l’épisode sont accessibles dans l’objet diffusions, la liste des diffusion pourait être affichée ainsi :
{% if diffusions.exists %}
<p class="diffusions">
{% for diffusion in diffusions %}
{{ diffusion.datetime|date:"d/m/Y H:i" }}
{% if not forloop.last %} | {% endif %}
{% endfor %}
</p>
{% endif %}
L’audio principal associé l’épisode est disponible via episode.main_sound et l’ensemble des audios (audio principal et fragments) sont disponibles dans la variable soundfiles. Le plus souvent l’affichage d’un son est délégué à un gabarit secondaire en utilisant la balise {% audio %}, exemple :
{% if episode.main_sound %}
<div class="sound">
{% audio sound=episode.main_sound %}
</div>
{% endif %}
Gabarit secondaire pour un son
Ce gabarit est appelé via la balise {% audio sound=xxx %}, il est utile de le faire commencer par le chargement du module soundfiles, qui donnera accès à des filtres supplémentaires.
{% load soundfiles %}
<audio preload="none" controls>
{% if sound|is_format_available:'ogg' %}
<source src="{{ sound|format_url:'ogg' }}" type="audio/ogg">
{% endif %}
{% if sound|is_format_available:'mp3' %}
<source src="{{ sound|format_url:'mp3' }}" type="audio/mpeg">
{% endif %}
</audio>
Exemple - radio Esperanzah! (édition 2021)
La page d’accueil :

et la page d’un épisode :

Le code est disponible dans le dépôt https://git.0d.be/?p=panikweb-esperanzah.git, il reprend aussi le rendu des années précédentes.
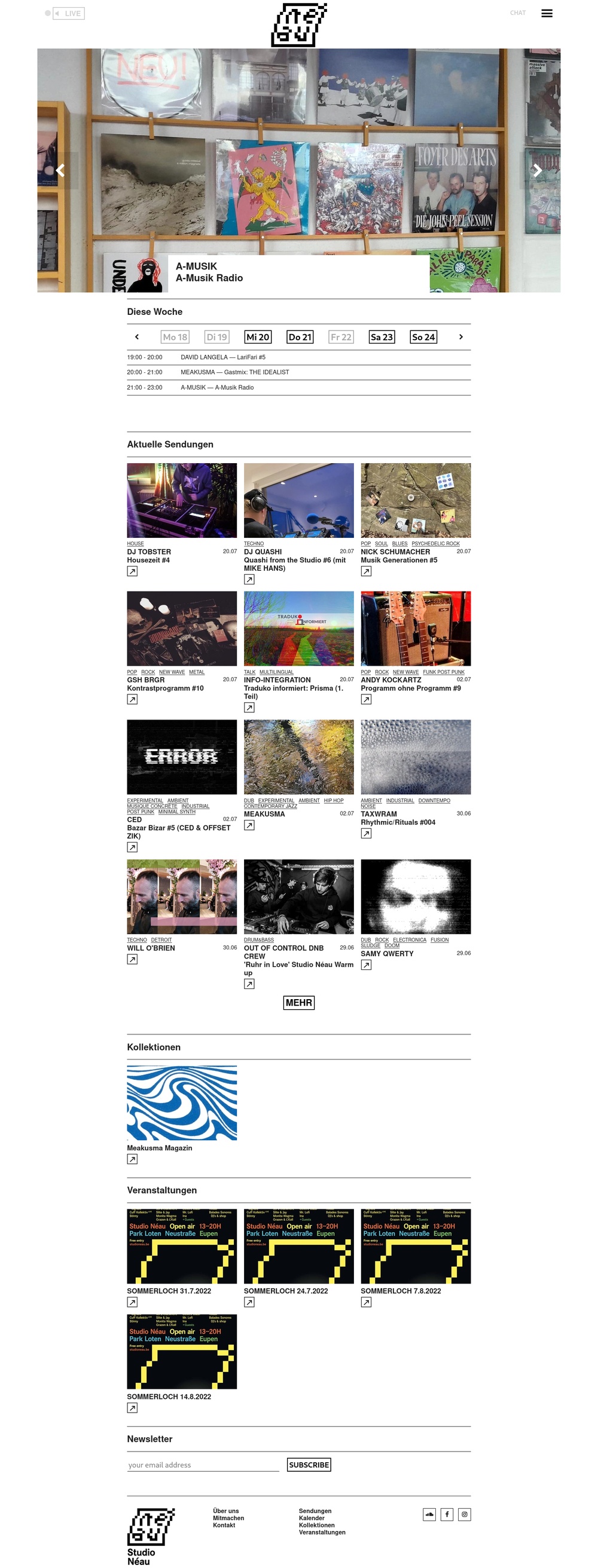
Exemple - Studio Néau
La page d’accueil dans son entièreté :

Le code est disponible dans le dépôt https://git.0d.be/?p=panikweb-studioneau.git.